前文已经讲述了如何优雅的编写Markdown(Markdown&Blog笔记一) ,win快捷键 ,Typora的设置(Markdown&Blog笔记三) 。但是本地图床仍有遗失风险和难以跨设备查看的不足,为了避免图片遗失,增强分享和多端查看的便利性,本文将进一步增强网络图床的配置,实现更进一步的自动化,只需要简单的拖拽或者复制粘贴,一切都很优雅。
1.GitHub
1.1创建仓库
首先选择一个仓库,什么都可以,我选择GitHub。
注册GitHub,https://github.com/ 创建public仓库,New Repository

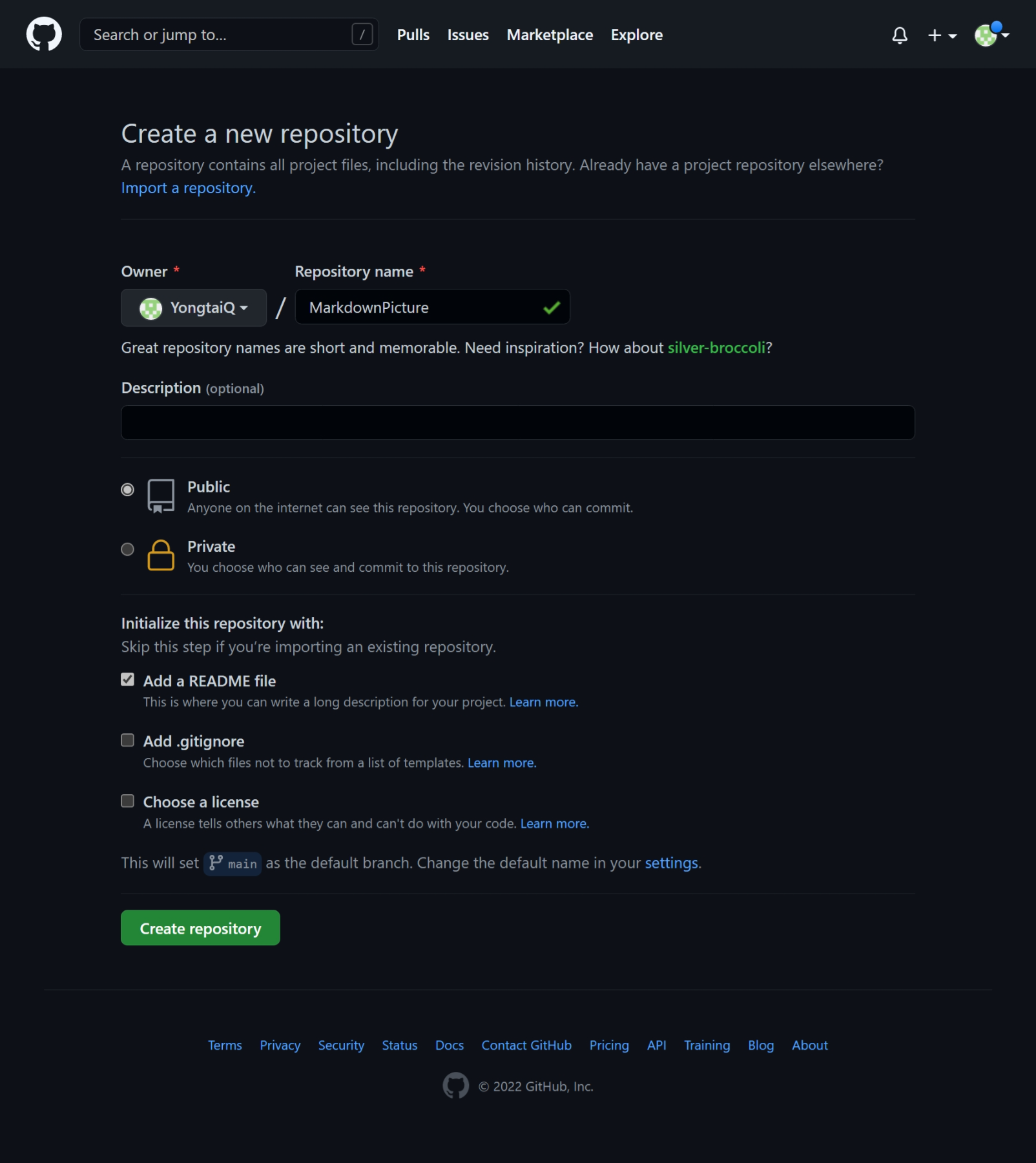
起个名字,我写的是MarkdownPicture选择Public类型,使用“Add a README file”初始化仓库。注意仓库要是public的,不然上传的图片还是无法使用的。Create repository创建就好了。

1.2在GitHub生成一个token
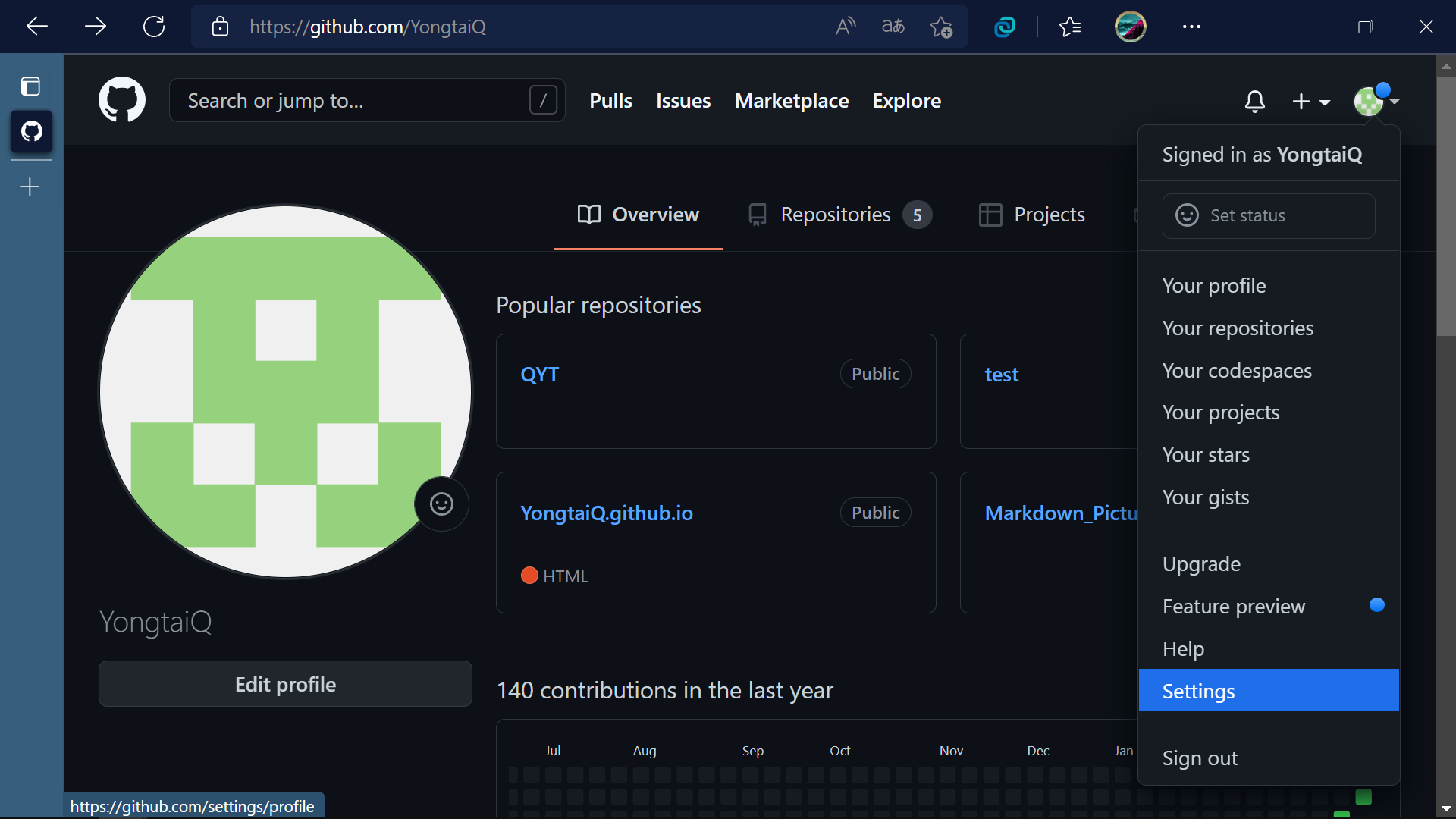
点击Settings

选择”developer settings”

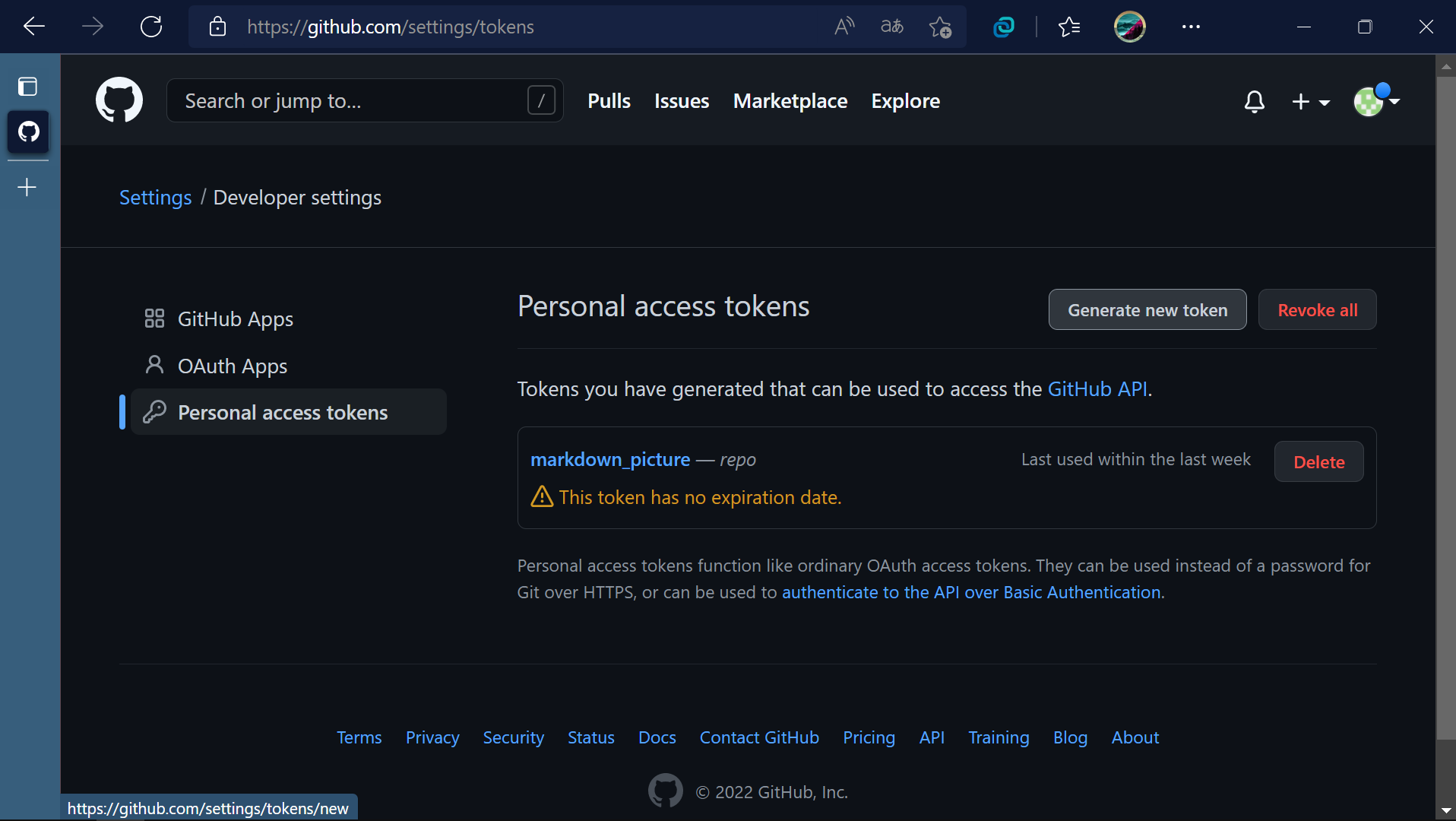
选择“Personal access tokens ”->“generate new token”,

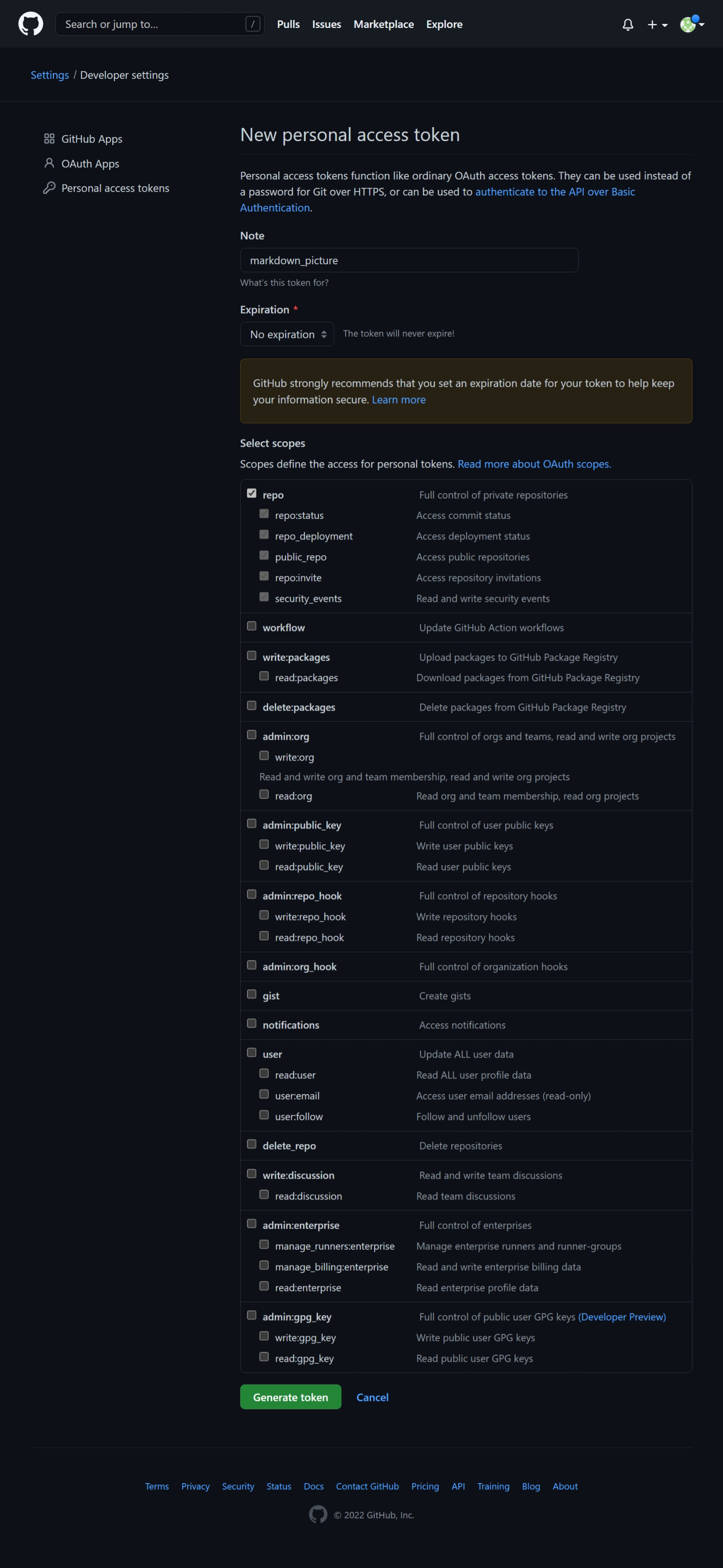
验证密码,note自己备注一下,勾选repo完全控制,修改Expiration有效期为No expiration,滑到最下面,生成个人使用的token,复制此token,只出现一次,别丢了,用于后续图床配置。

2.PicGo
2.1 下载部署
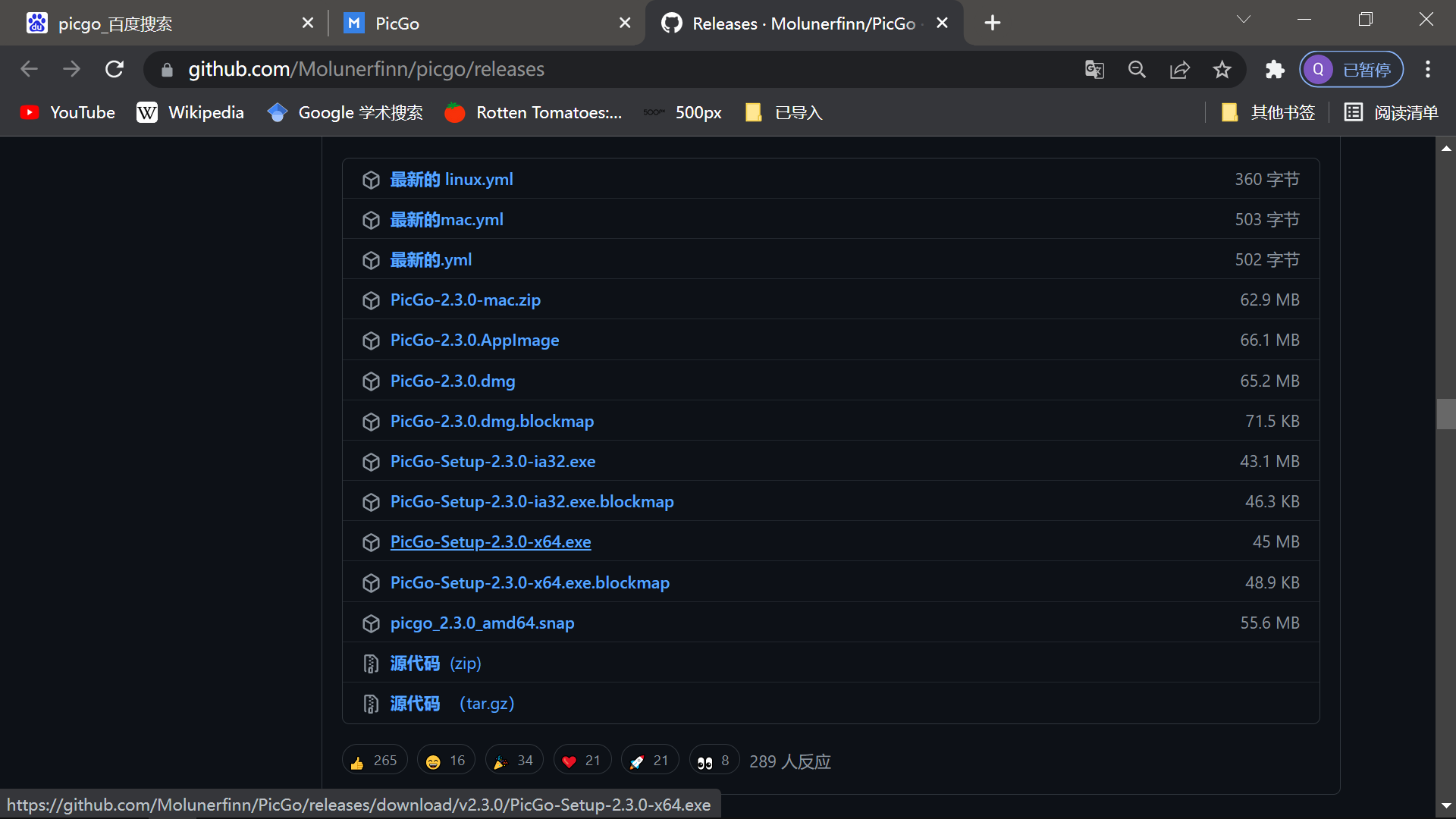
点击图床管理工具:picgo官网下载
我安装的是64位安装程序,either way is fine

2.2 配置picGo->GitHub
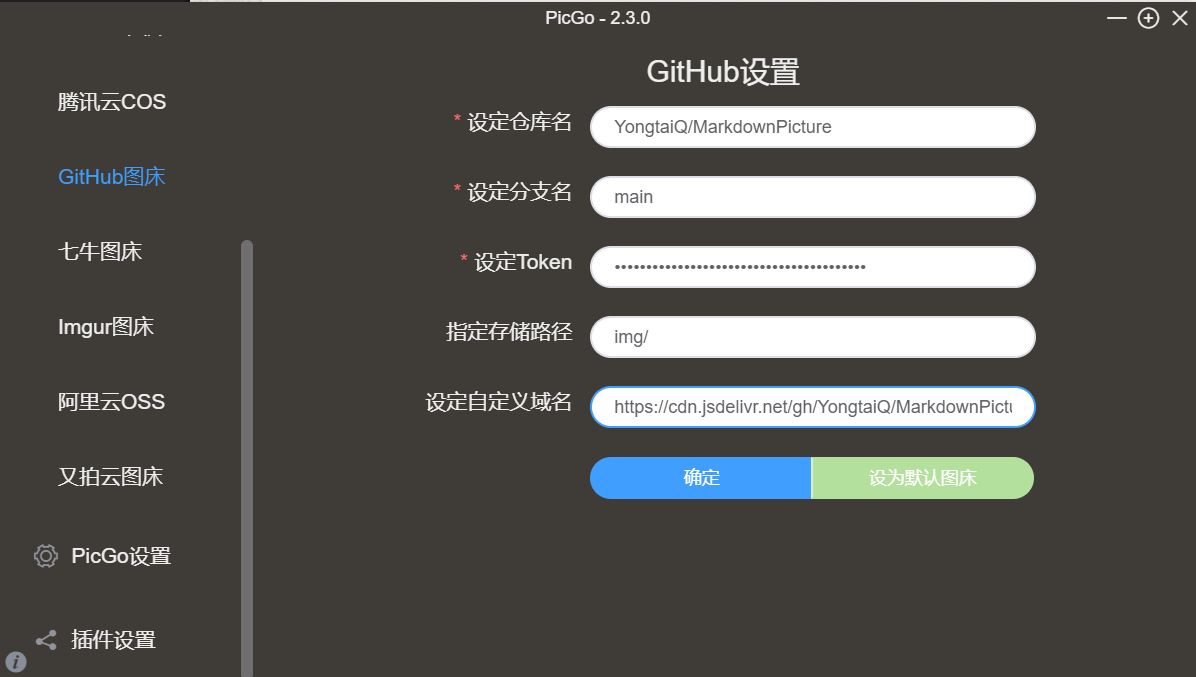
在图床设置->GitHub图床
仓库名的格式是
GitHub用户名\仓库名,前面不用加什么http,后面也不用加.git。分支名就用默认的主分支
master。我喜欢用main都可以。token上一步在github里生成的token,粘贴过来。
指定存储路径指的是在GitHub仓库里面的路径,我写了
img/,所以我的仓库下面会生成一个img目录,所有图片都会上传到这个img目录下。指定存储路径不是必填项,可以不写。设置自定义域名,记得用cdn加速,否则国内打开图片需要加载很长时间。
格式
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名。设为默认图床。

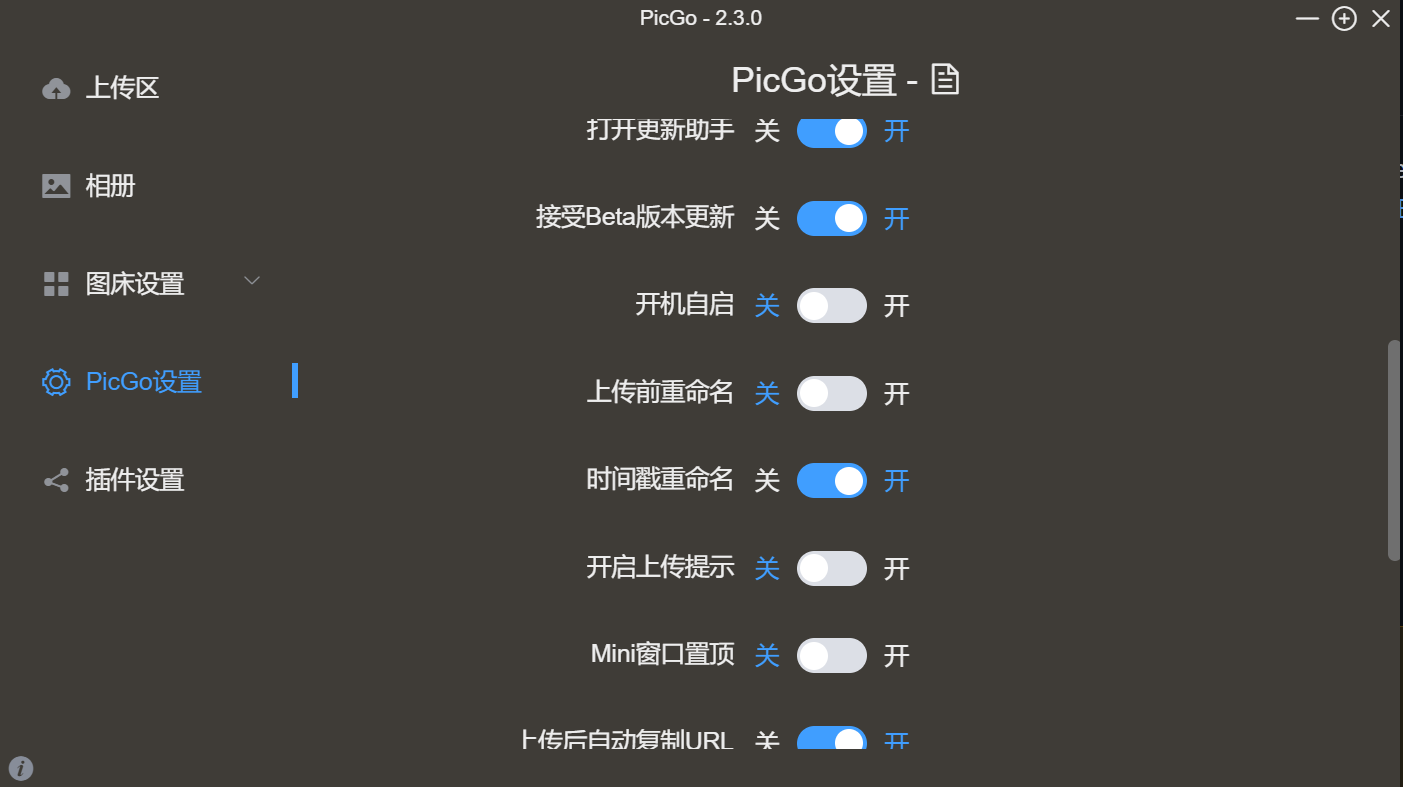
PicGo设置,打开更新,打开上传后自动复制URL,这是我们使用PicGo的原因。

Typora报错及推荐解决办法:
时间戳命名打开,不然之后Typora日常使用中容易报错
"success":false,"message":"upload error.如果
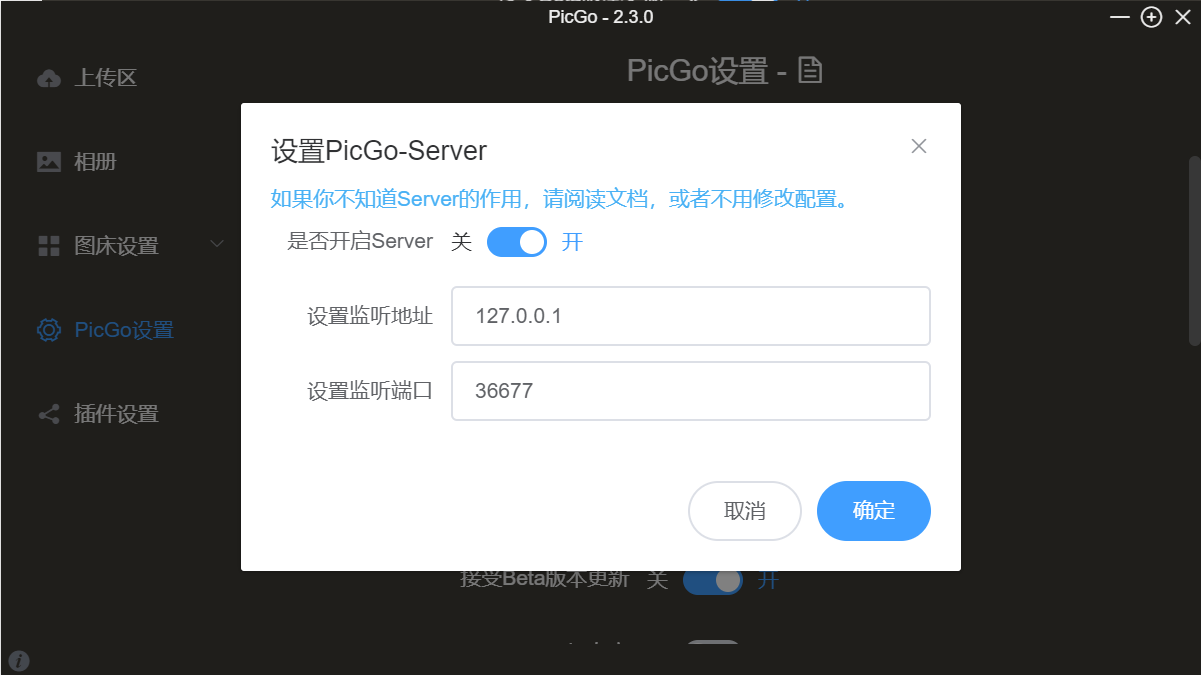
Failed to fetch,打开PicGo设置,点击设置Server选项,将端口改为36677端口,这是PicGo推荐的默认端口号,然后保存,成功。

3.Typora<->PicGo
打开Typora,点击弹出框里下方的偏好设置,
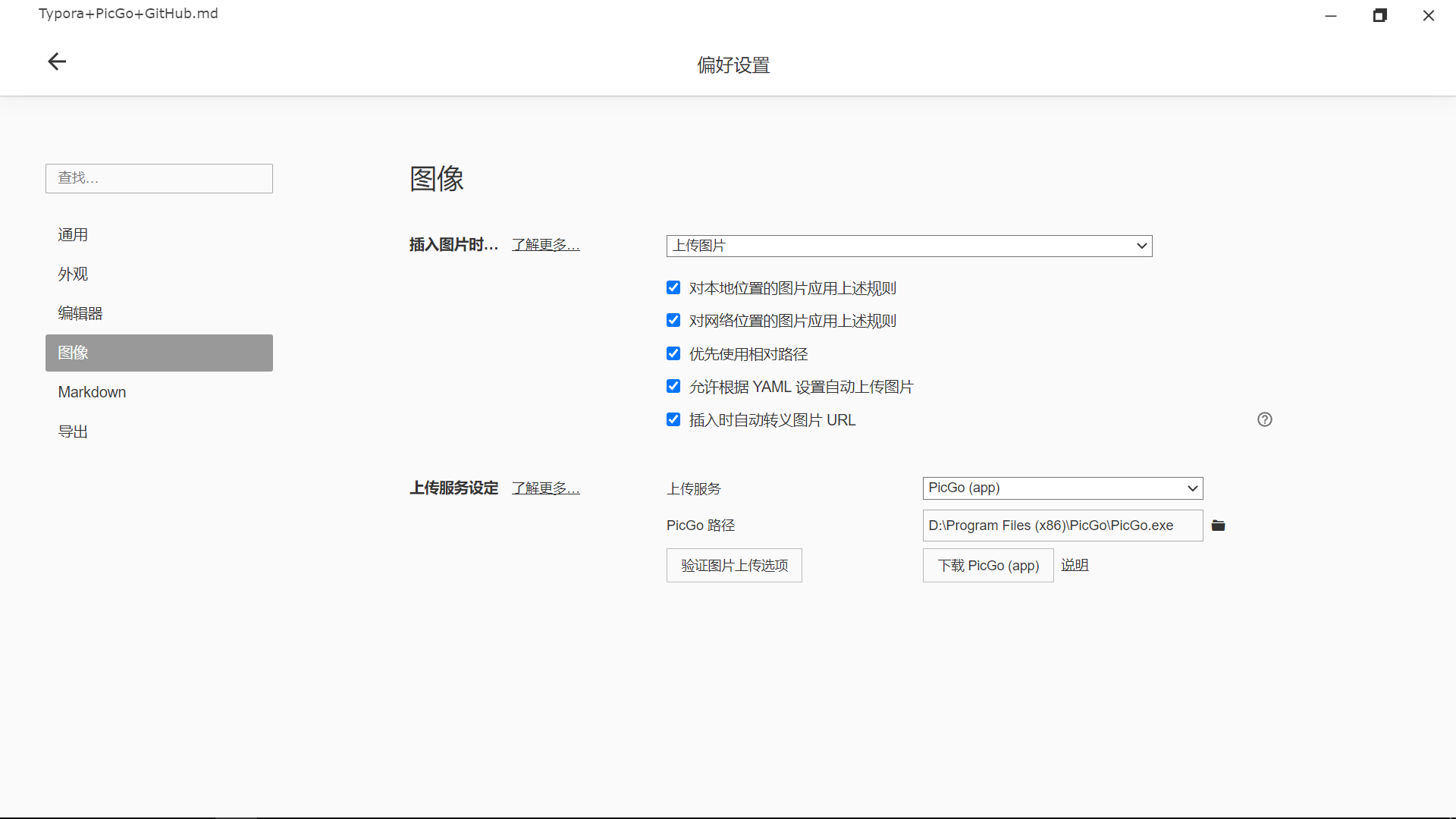
打开页面,左侧选择图象,图像里的设置按下设置:
- 设置插入图片时为 上传图片
- 勾选所有,当然你也可以按需
- 在上传服务中选择PicGo(app)
- 在路径中选择 你的PicGo安装目录PicGo.exe

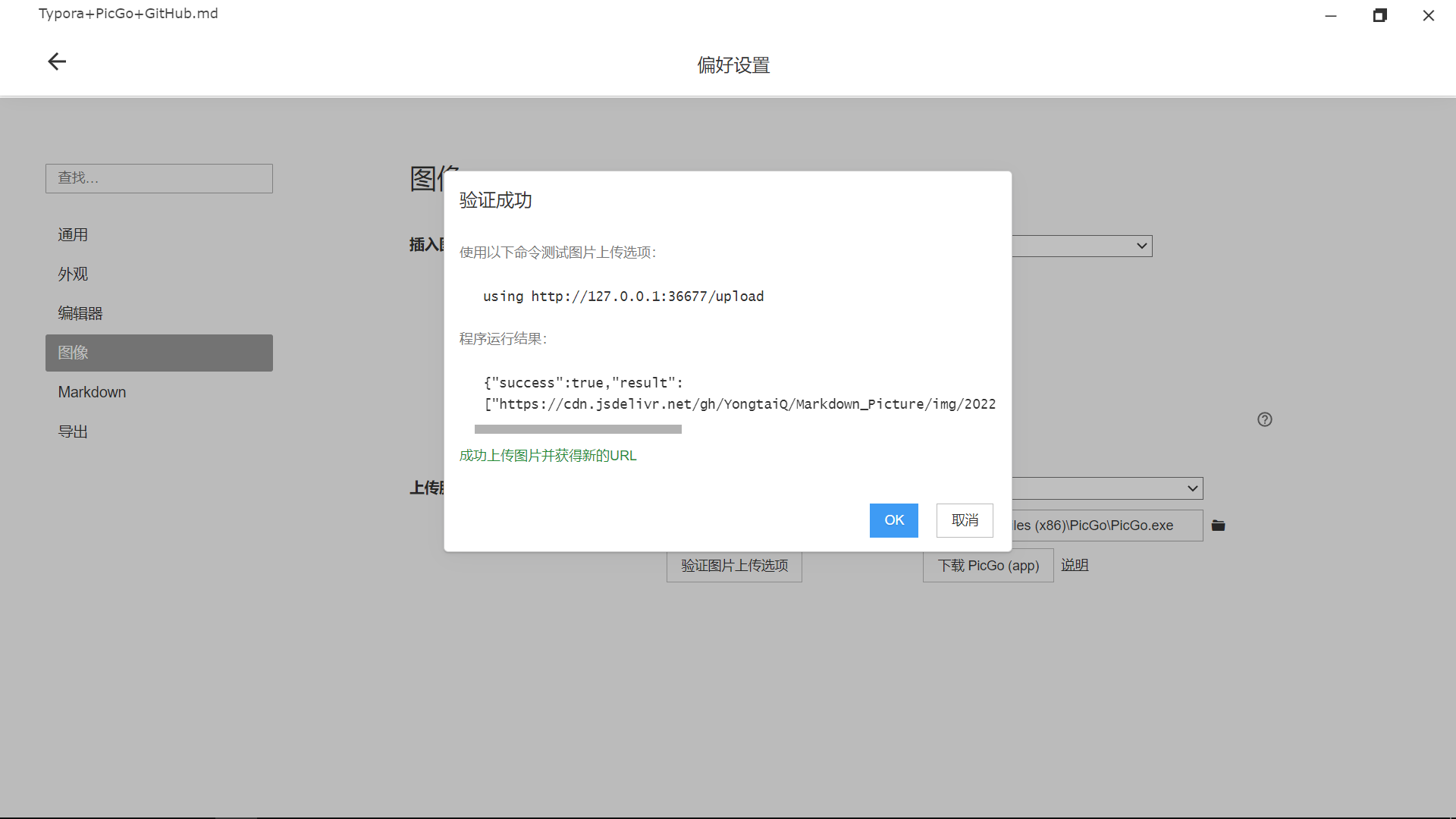
点击验证图片上传

恭喜你配置成功,此时图已经被推到了GitHub仓库中,而且你粘贴的话,就是返回给你的URL。
4.日常使用
直接拖拽或者复制粘贴图片到Typora即可,或者把没有上传的图片手动右键上传,PicGo在帮你上传图片的时候会自动打开或者需要你手动打开,在Typora目标位置会自动替换成目标图片URL,非常方便。
5.Blog+Hexo搭建(Markdown&Blog笔记五)
本系列和所有相关文章目录
- 如何优雅的编写Markdown(Markdown&Blog笔记一)
- Latex&流程图(Markdown&Blog笔记二)
- Typora的设置(Markdown&Blog笔记三)
- Typora+PicGo+GitHub搭建云端图床(Markdown&Blog笔记四)
- Blog+Hexo搭建(Markdown&Blog笔记五)
- win快捷键
2022/3/21

