这是我的Typora的页面,我喜欢干净整洁,通过简单的设置,右键菜单,和常用win快捷键 可以轻松完成编写,本文一步一步告诉你我是怎么使用Typora的,markdown的缺点是文件支持,设置重点在于图床。
1.下载Typora
百度搜索typora,源码在github,所以可能会慢,也可以挂梯子,either way is fine
Typora|Typora中文|typora下载|typora 主题中文官网下载
Typora — a markdown editor, markdown reader. (yiting.pro)原网页
2.Typora设置
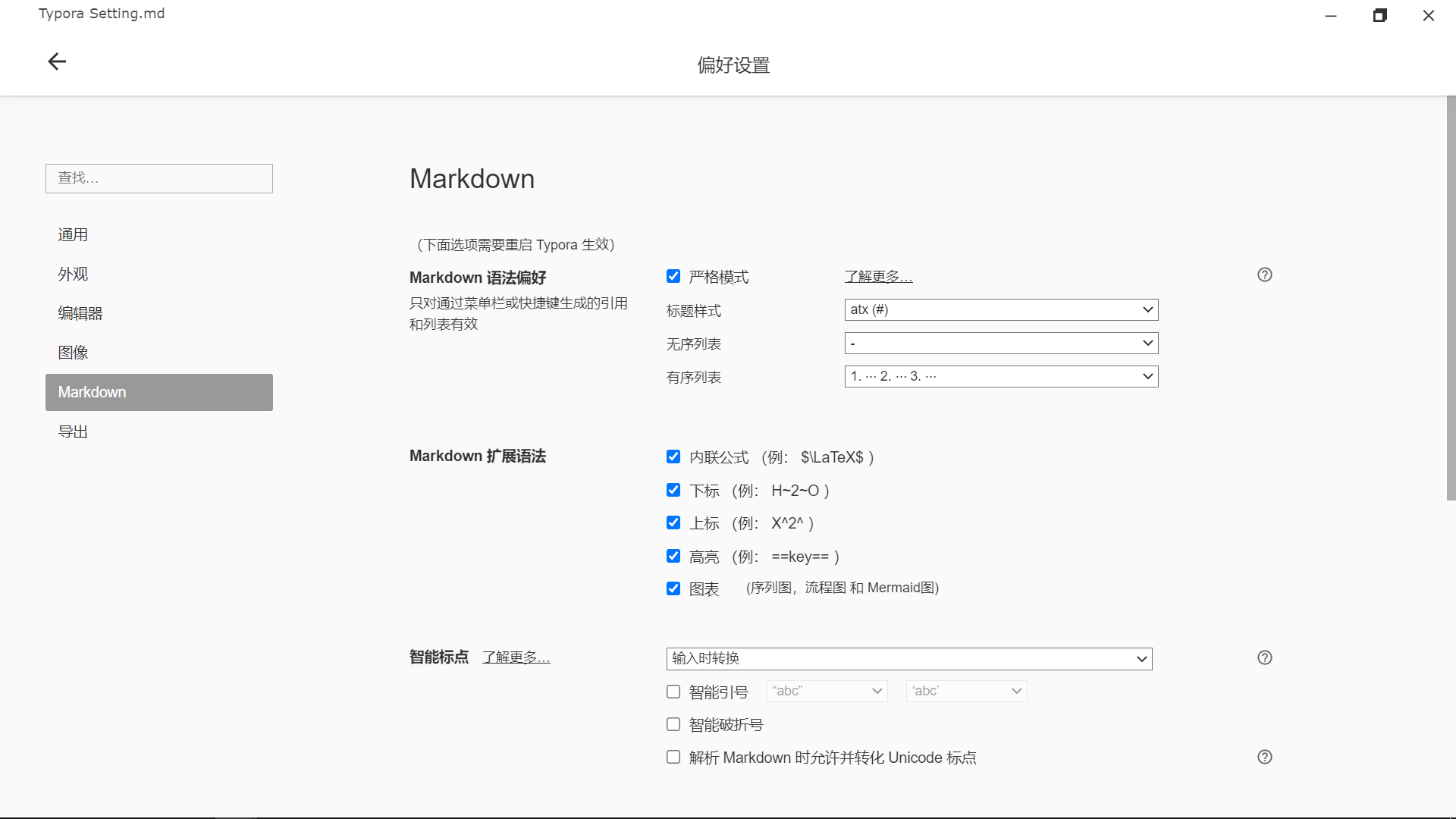
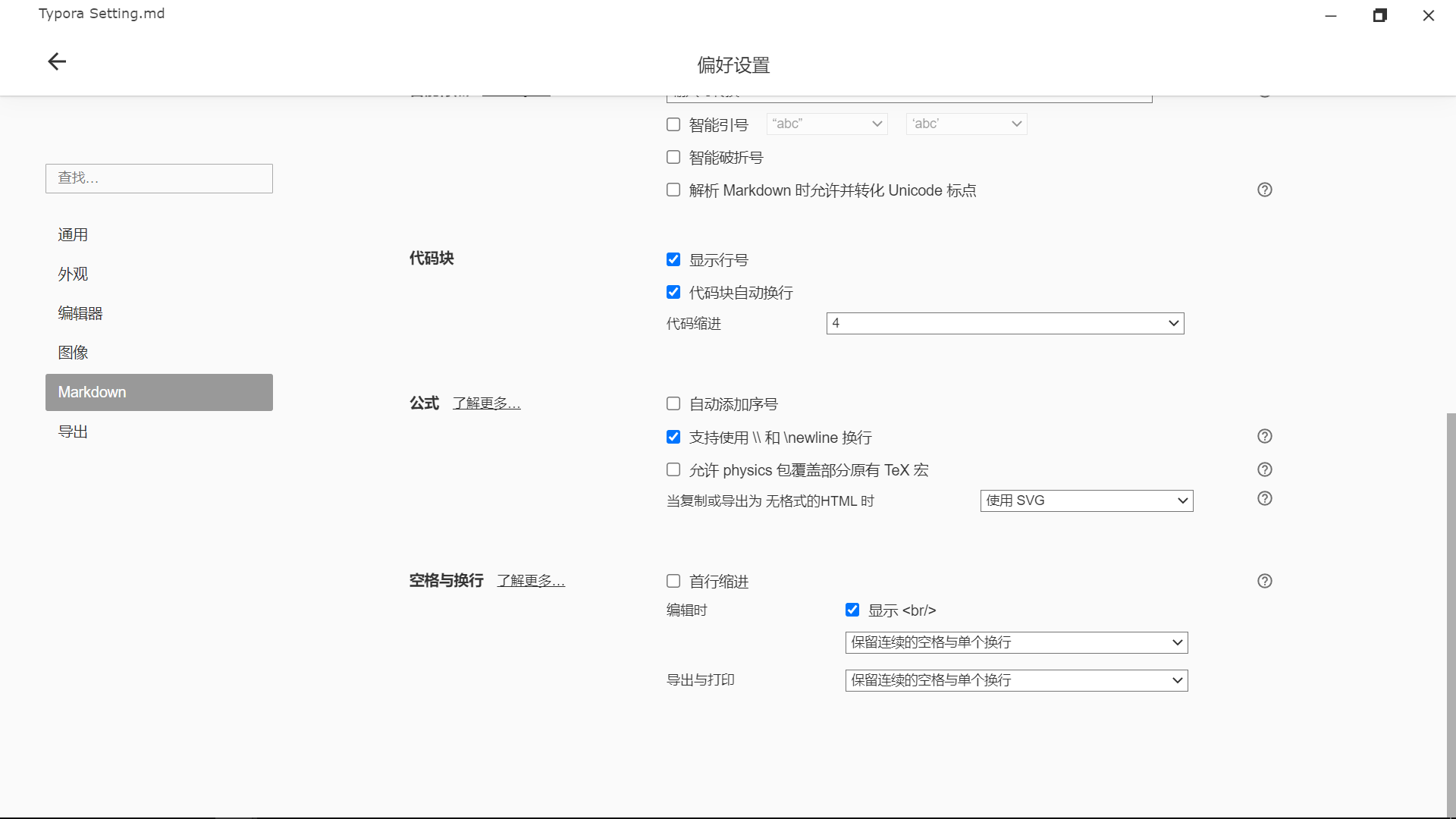
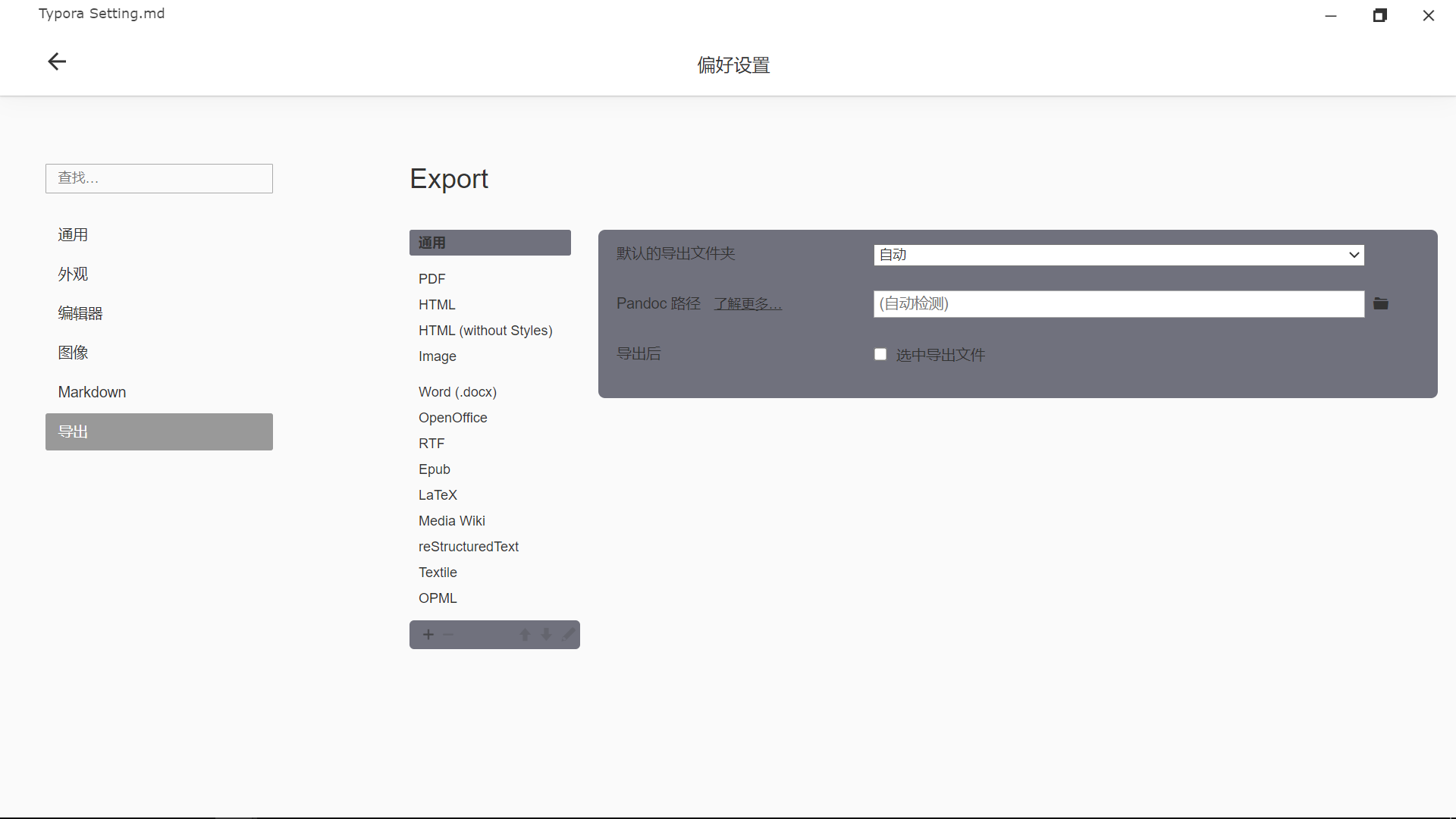
安装完成后,这些是我的设置,我觉得非常顺手,按你的喜好来就行,直接进入偏好设置:

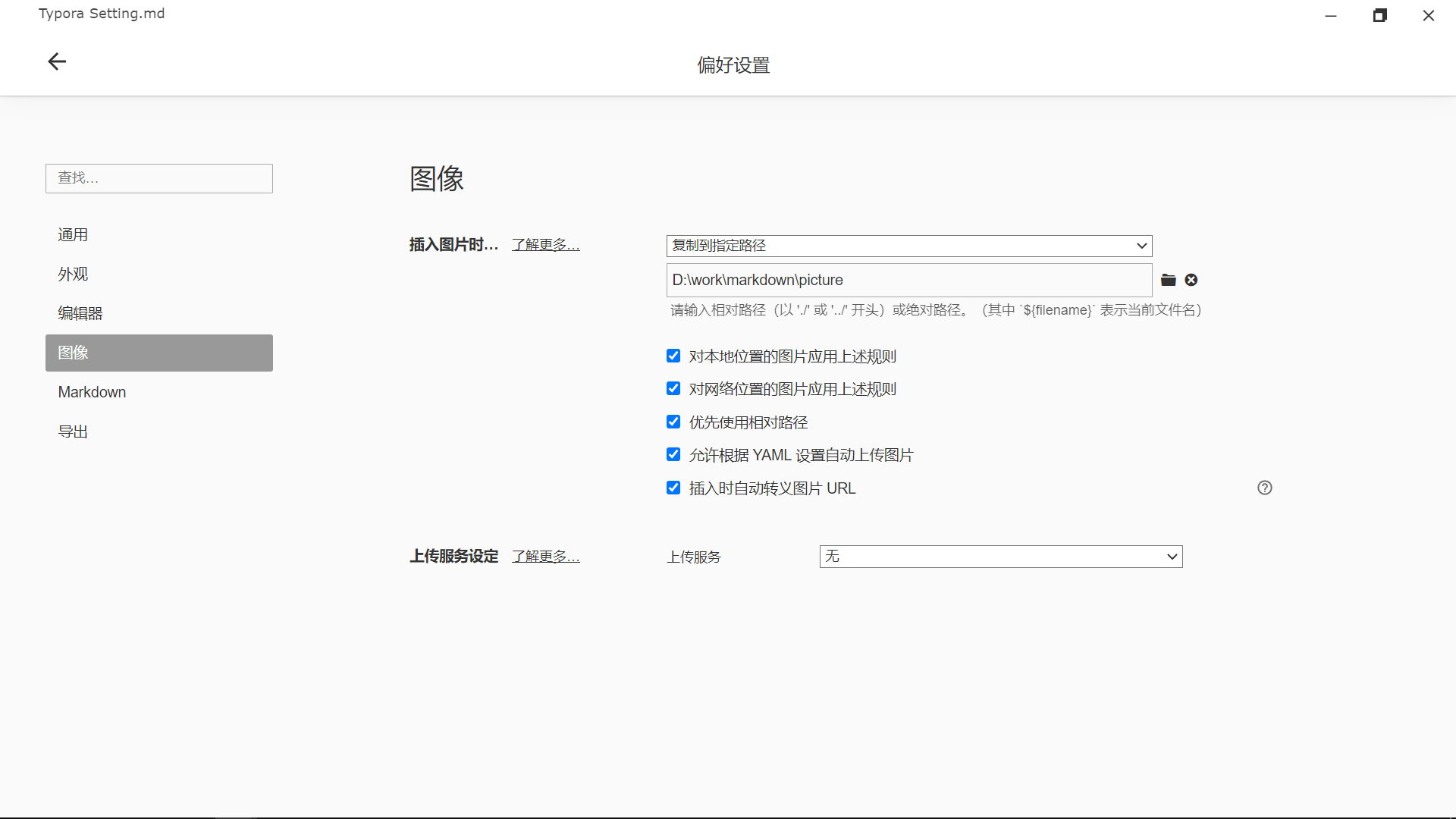
本地图床设置,很重要,否则有可能会因为移动文件夹或者电脑清理而遗失图片!
首先,养成良好的习惯,选择指定路径,把你的markdown集中保管。按照如图设置,在markdown管理的根目录下创建picture文件夹,然后当你拖拽或者复制粘贴图片进来的时候,typora会自动复制图片到这个文件夹去,然后把相对路径粘贴到你指定的文章位置,很方便。
markdown作为文本标记语言,最头疼的就是管理图片,把它交给typora吧,你就不需要因管理图片而费心思了。
到这儿你实现了图片管理自动化,但不能把包含图片的markdown或者其它导出格式分享给朋友,或者在别的地方查看,更方便的办法就是Typora+PicGo+GitHub搭建云端图床(Markdown&Blog笔记四) ,不点击不影响本地配置。
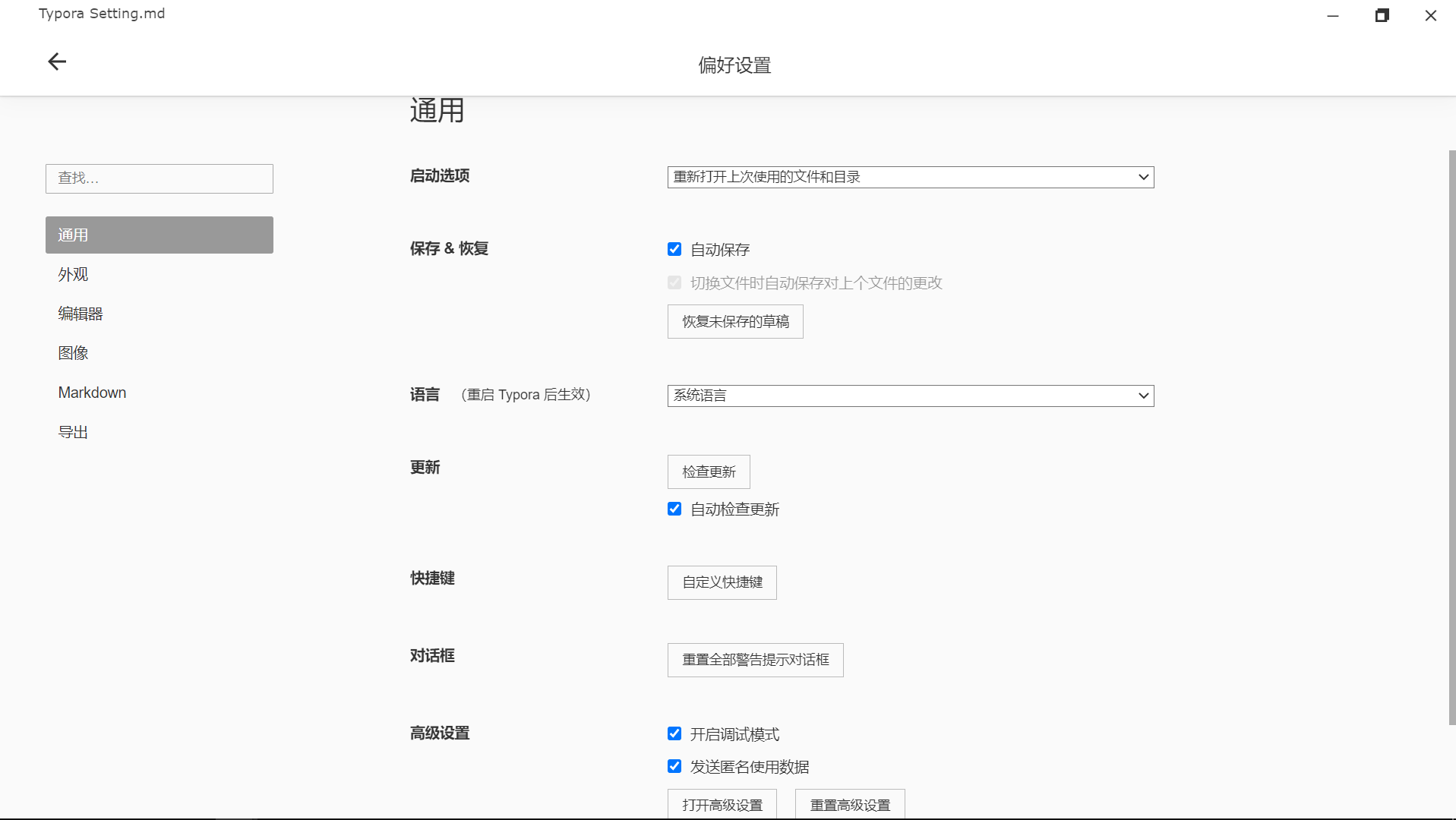
其它不太重要的设置:

设置 重新打开,自动保存,自动更新;

我喜欢干净简洁,用一体化,侧边栏折叠,不然乱糟糟的;

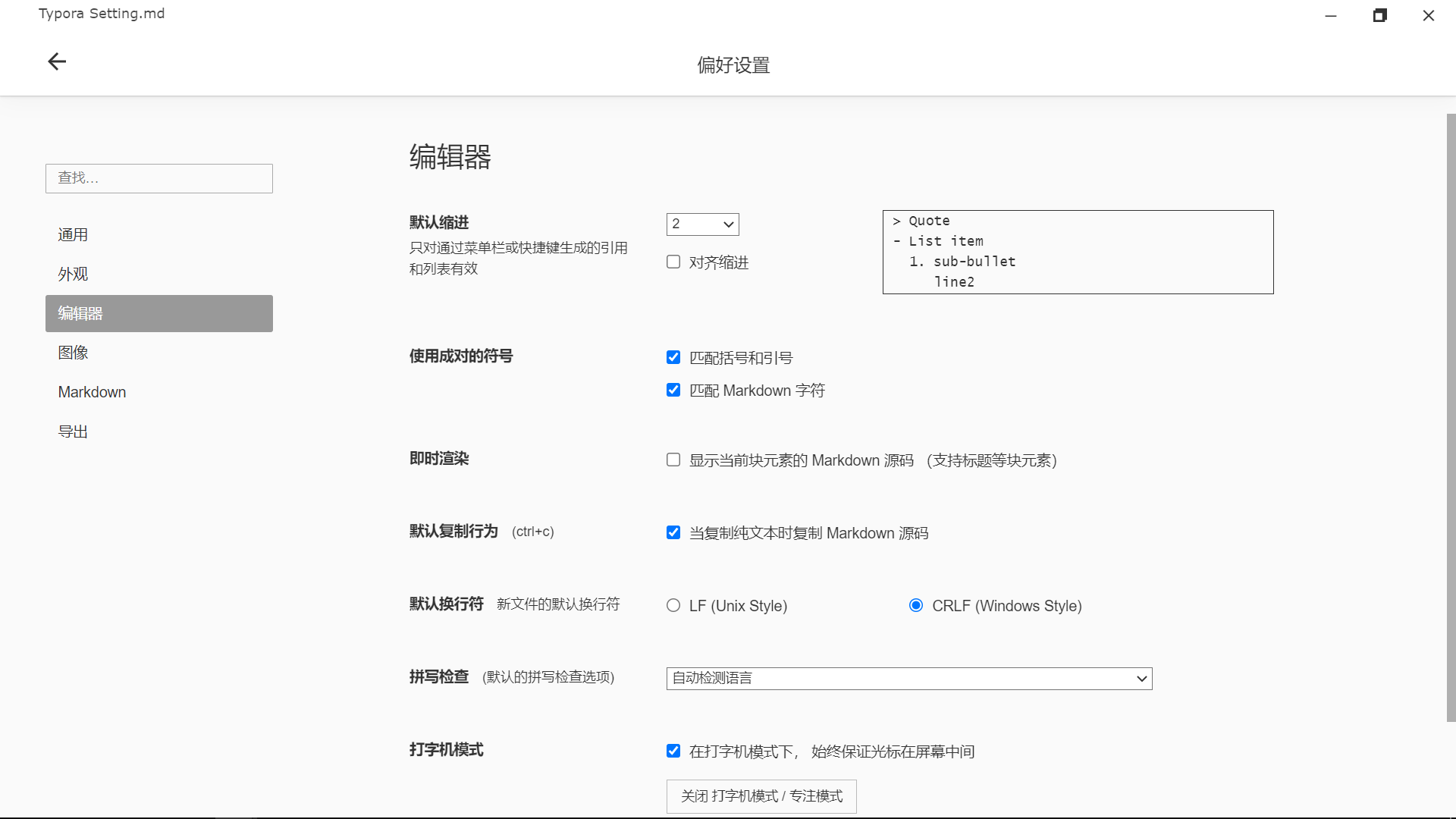
编辑器打开匹配Markdown就可以像写代码时候一样手不用离开键盘去碰鼠标了,这太恼人了,配合快捷键使用 链接;
后面基本不需要什么设置了,保险起见还是贴出来。



3.浏览器插件支持
如果你用的是chrome或者chrome内核的edge,比如我,Copy as Markdown - Microsoft Edge Addons插件是必装的,你的所有复制行为,自带markdown格式。

之后我专门出一期如何优雅的全设备使用edge。
恭喜你,到此你的Markdown已经本地化非常好用啦!
4.Typora+PicGo+GitHub搭建云端图床(Markdown&Blog笔记四)
本系列和所有相关文章目录
- 如何优雅的编写Markdown(Markdown&Blog笔记一)
- Latex&流程图(Markdown&Blog笔记二)
- Typora的设置(Markdown&Blog笔记三)
- Typora+PicGo+GitHub搭建云端图床(Markdown&Blog笔记四)
- Blog+Hexo搭建(Markdown&Blog笔记五)
- win快捷键
2022/3/21

