露の世は露の世ながらさりながら
用Html拓展你的markdown
大引号,字体
1 | {% cq %} <div class="text" style=" text-align:center;"> |
1 | <center>内容</center> |
1 | <div style="text-align:right">内容</div> |
内容
文本框
1 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> |
添加一言或者今日诗词
\themes\next\source\css_common\components\post\post.styl添加了样式
1 | .poem-wrap { |
引入一言,或者今日诗词
1 | <div class="poem-wrap"> |
留言墙
挑选中...
一言
和上面做一个替换即可,种类更多,不过个人不太喜欢,质量不高,总有种为赋新词强说愁的感觉。
下面这句中二的话是随机生成的哦~
1 | <p id="hitokoto">获取中...</p> |
获取中...
西走菜菜
2022/3/28
网易云外链
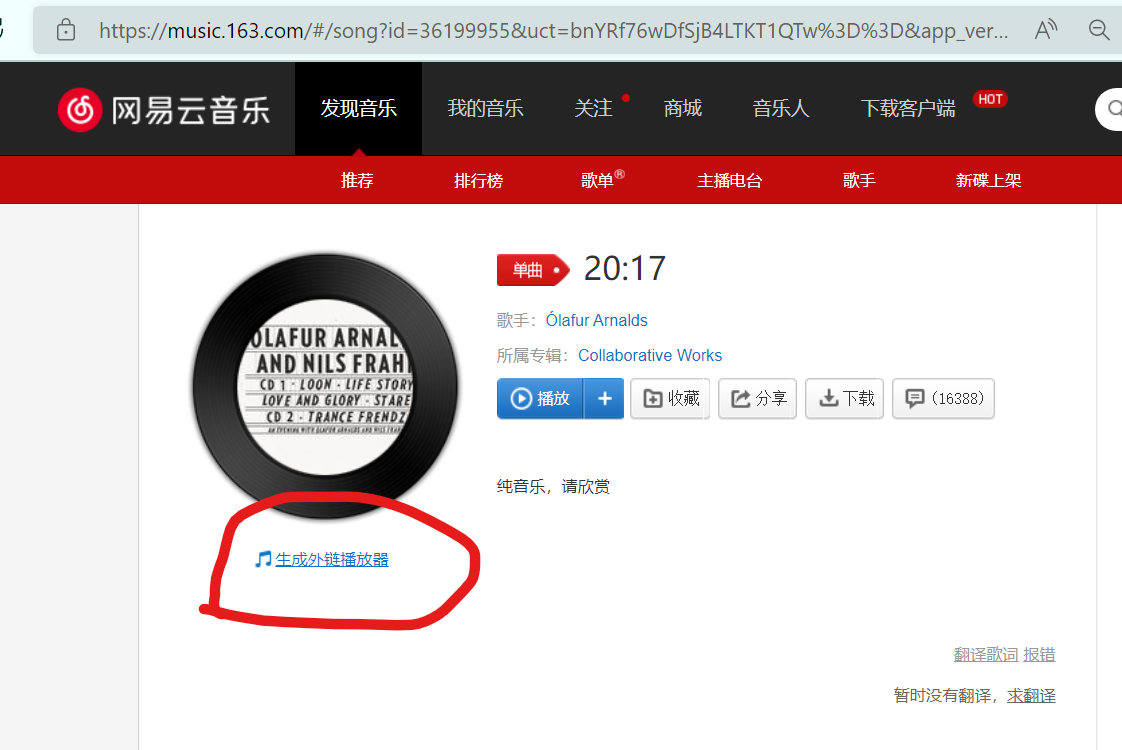
找到网易云音乐网页版官网, 获取外链
 注意先获取
注意先获取

我觉得这个小点的还不错
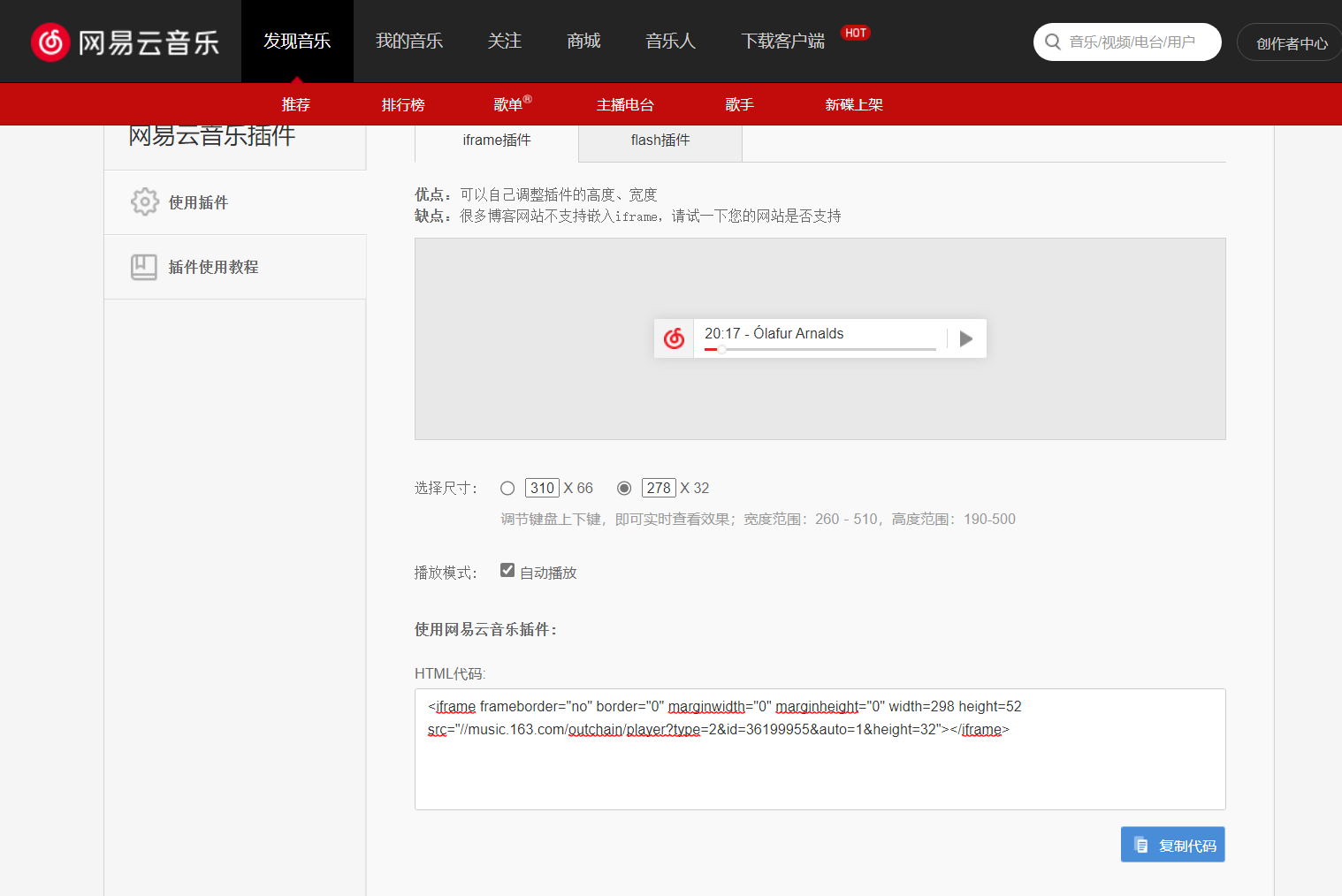
iframe插件
1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="//music.163.com/outchain/player?type=2&id=36199955&auto=0&height=32"></iframe> |
| iframe插件可行 |
|---|
| 优点:可以自己调整插件的高度、宽度 |
| 缺点:兼容性堪忧,不过显然闲话茶楼支持~ |
flash插件
1 | <embed src="//music.163.com/style/swf/widget.swf?sid=36199955&type=2&auto=0&width=278&height=32" width="298" height="52" allowNetworking="all"></embed> |
| flash插件不可行 |
|---|
| 优点:可以适用大部分的博客,如网易、新浪博客等,但是这儿不行 |
| 缺点:无法自己调整插件的高度、宽度 |
将iframe改为embed
1 | <embed frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="//music.163.com/outchain/player?type=2&id=36199955&auto=0&height=32"></embed> |
将iframe改为embed可行 |
|---|
| 优点:可以适用大部分的博客,如网易、新浪博客等,但是这儿不行 |
| 缺点:无法自己调整插件的高度、宽度,格式不好看。 |
歌曲来源

以后给文章里随手加首音乐吧~
直接网易云音乐粘贴iframe到你的markdown就行,推荐第一种,第三种备选。
另外测试下来似乎评论区不支持。
3/29
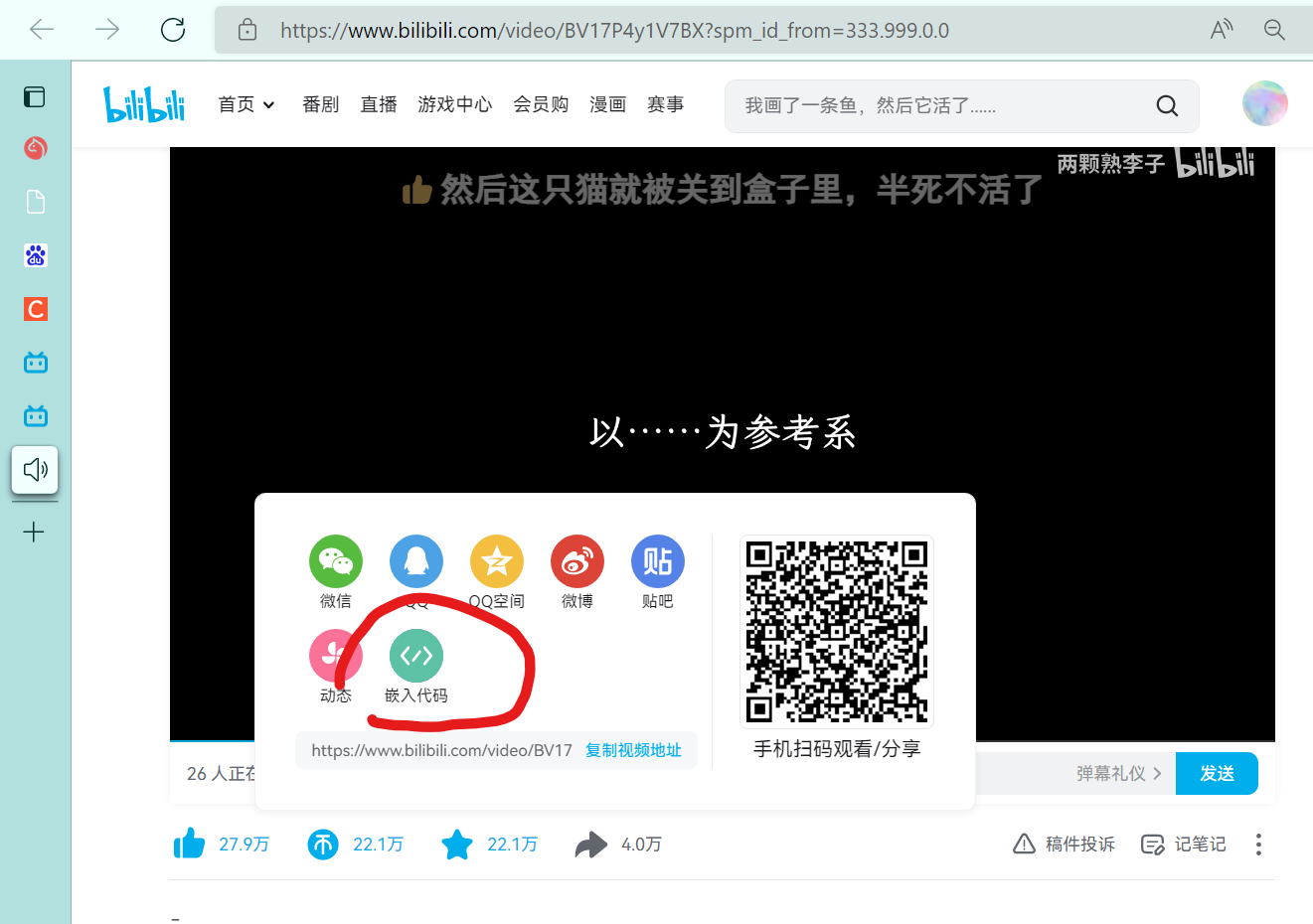
添加bilibili视频

复制嵌入代码到markdown即可
1 | <iframe src="//player.bilibili.com/player.html?aid=891977594&bvid=BV17P4y1V7BX&cid=450189304&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
2022/3/30

